说明
RelativeLayout 是一个提供子View相对位置的View组,可以指定相邻同级节点的位置(上下左右)或相对于父区域的位置。RelativeLayout主要是用来消除嵌套布局来保持布局层级扁平来提升性能。
布局方向
Android中的布局方向有两种:
- LTR 从左到右
- RTL 从右到左
可以通过 android:layoutDirection 进行设置

常用属性配置
对齐相关
android:layout_alignParentTop
此视图顶部边缘与父视图顶部边缘对齐,忽略布局方向,对应的有 android:layout_alignParentBottom
android:layout_alignParentLeft
此视图顶部边缘与父视图左侧对齐,只支持LTR,对应的有 android:layout_alignParentRight
android:layout_alignParentStart
此视图顶部边缘与父视图左侧对齐,支持LTR与RTL,对应的有 android:layout_alignParentEnd
android:layout_alignTop
此视图顶部边缘与给定视图顶部边缘对齐,忽略布局方向,对应的有 android:layout_alignParentBottom
android:layout_alignLeft
此视图顶部边缘与给定视图左侧对齐,只支持LTR,对应的有 android:layout_alignRight
android:layout_alignStart
此视图顶部边缘与给定视图左侧对齐,支持LTR与RTL,对应的有 android:layout_alignEnd
android:layout_alignWithParentIfMissing
如果没有设置 layout_toLeftOf 或者 layout_toRightOf 属性则使用父view做为锚点
居中相关
android:layout_centerHorizontal
子视图在父视图中垂直居中
android:layout_centerVertical
子视图在父视图中水平居中
android:layout_centerInParent
子视图在父视图中水平和垂直居中
android:layout_below
用于控制垂直方向,此视图定位于指定资源id的下方,对应的还有 android:layout_above
android:layout_toRightOf
用于左右(LTR)布局并忽略右左布局,此视图的左边缘定位于指定资源的右方,其它的还有 android:layout_toLeftOf
android:layout_toEndOf
支持LTR与RTL两种布局,对于LTR表示位于指定资源id的右侧,对于RTL则相反
示例
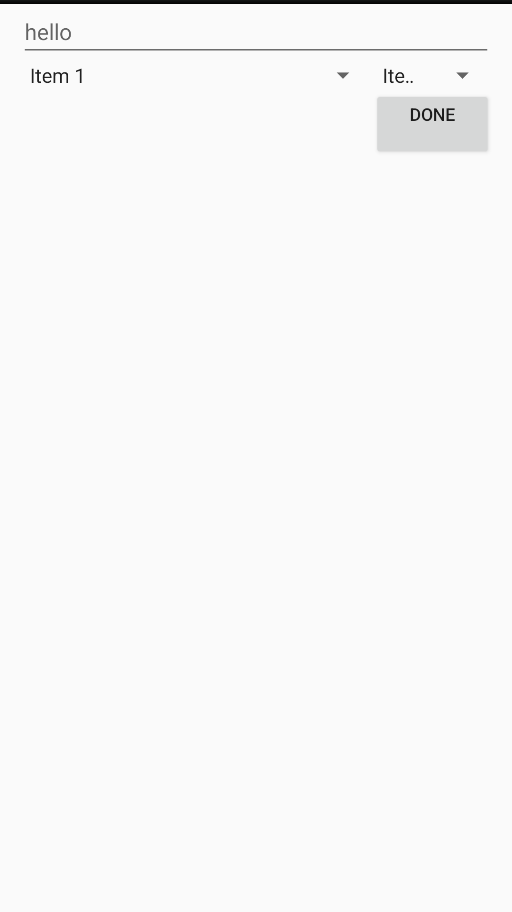
这里引用一个官方提供的样例
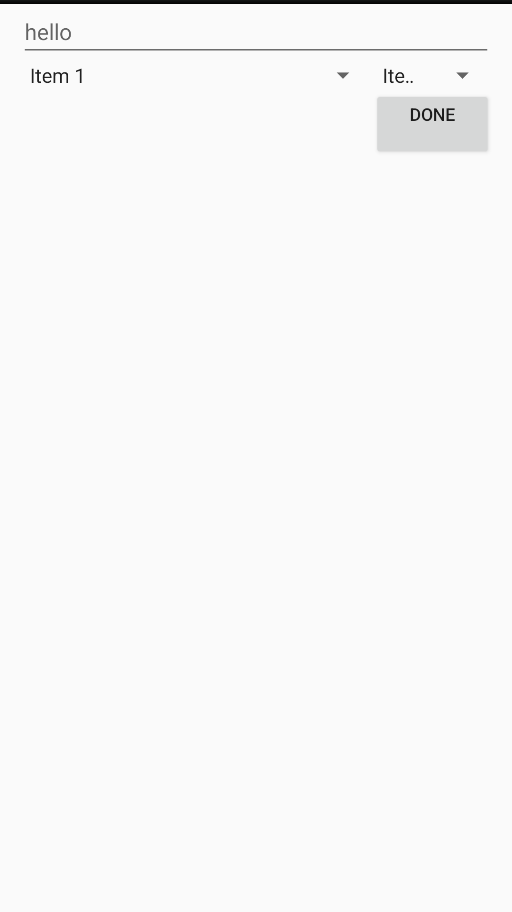
效果图

代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp" >
<EditText
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/reminder" />
<Spinner
android:id="@+id/dates"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_below="@id/name"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/times"
/>
<Spinner
android:id="@id/times"
android:layout_width="96dp"
android:layout_height="wrap_content"
android:layout_below="@id/name"
android:layout_alignParentRight="true" />
<Button
android:layout_width="96dp"
android:layout_height="wrap_content"
android:layout_below="@id/times"
android:layout_alignParentRight="true"
android:text="@string/done" />
</RelativeLayout>
|
这里主要关注中间两个Spinner和Button
- dates Spinner 位于 EditText的下方,左对齐,在 time Spinner的左侧
- time Spinner 也位于 EditText 的下方,与父View右对齐,宽度为96dp
- button 位于两个time Spinner 下方,与父View右对齐,宽度为96dp
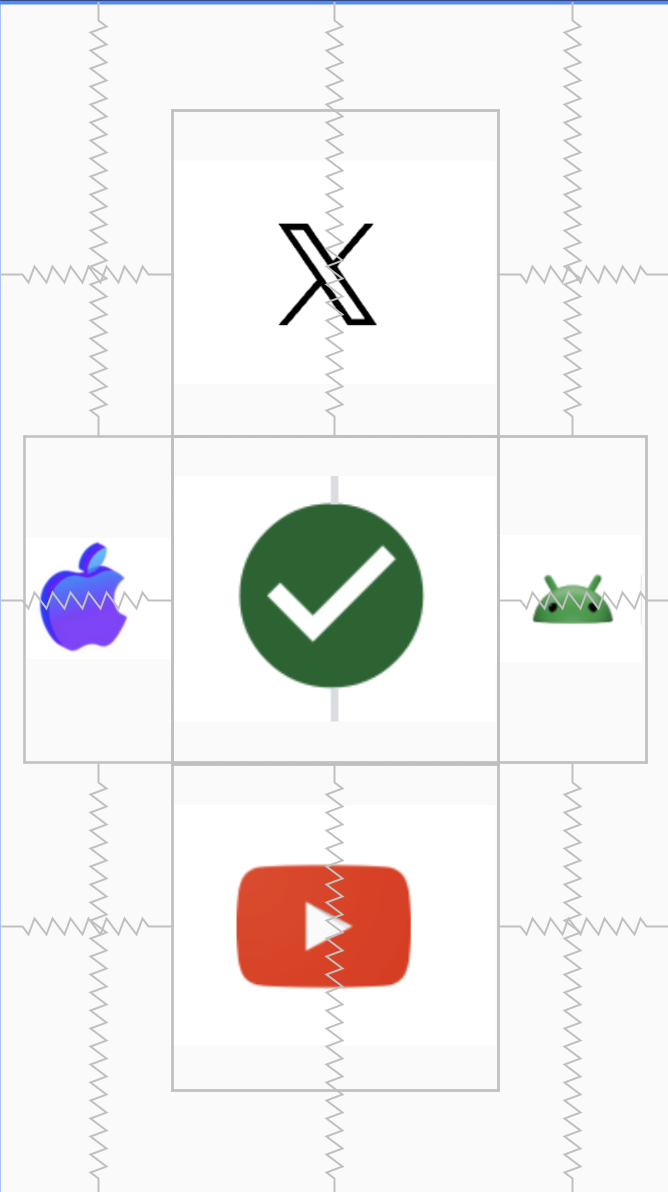
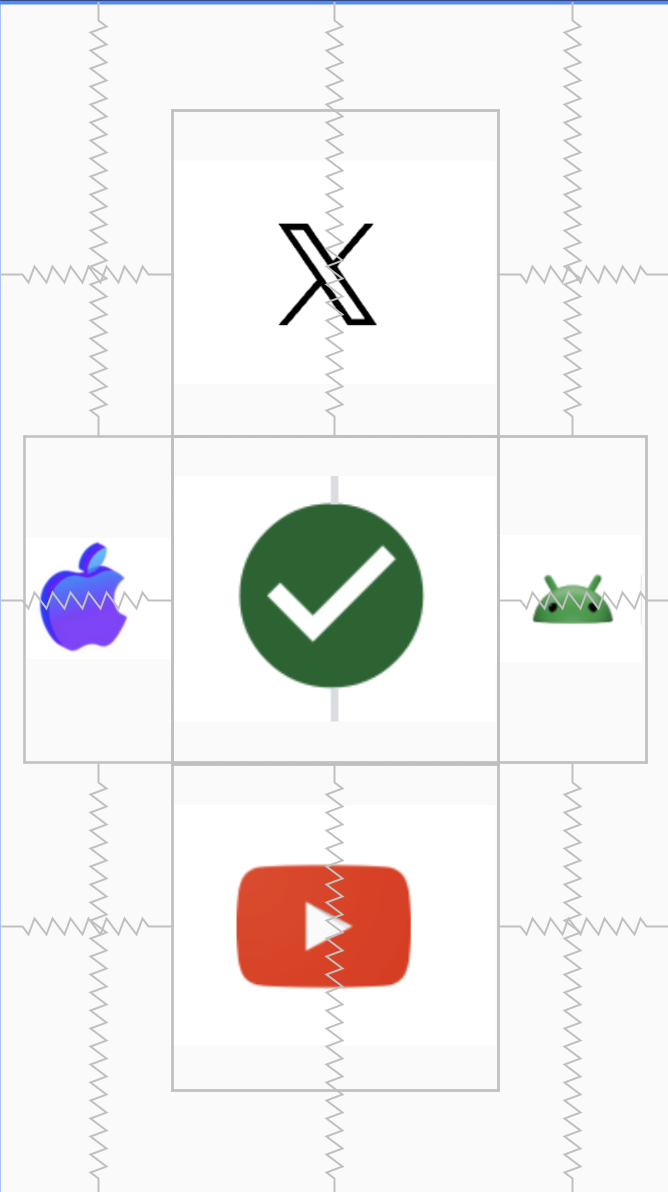
经典梅花布局
效果图

代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
<!-- android:layoutDirection="rtl" -->
android:paddingLeft="16dp"
android:paddingRight="16dp" >
<ImageView
android:id="@+id/img3"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:src="@drawable/pic3"/>
<ImageView
android:id="@+id/img4"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_toStartOf="@id/img3"
android:layout_centerVertical="true"
android:src="@drawable/pic4"/>
<ImageView
android:id="@+id/img5"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_toEndOf="@id/img3"
android:layout_centerVertical="true"
android:src="@drawable/pic5"/>
<ImageView
android:id="@+id/img1"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_above="@id/img3"
android:layout_centerHorizontal="true"
android:src="@drawable/pic1"/>
<ImageView
android:id="@+id/img2"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_below="@id/img3"
android:layout_centerHorizontal="true"
android:src="@drawable/pic2"/>
</RelativeLayout>
|
如果想实现 RTL 布局,则打开 android:layoutDirection=“rtl” 配置即可